
slide 2 museum
slide 3 museum

slide 4 museum

slide 5 museum

slide 6 museum

slide 7 museum

slide 8 museum
slide 9 museum

slide 10 museum

slide 11 museum

slide 12 museum
slide 13
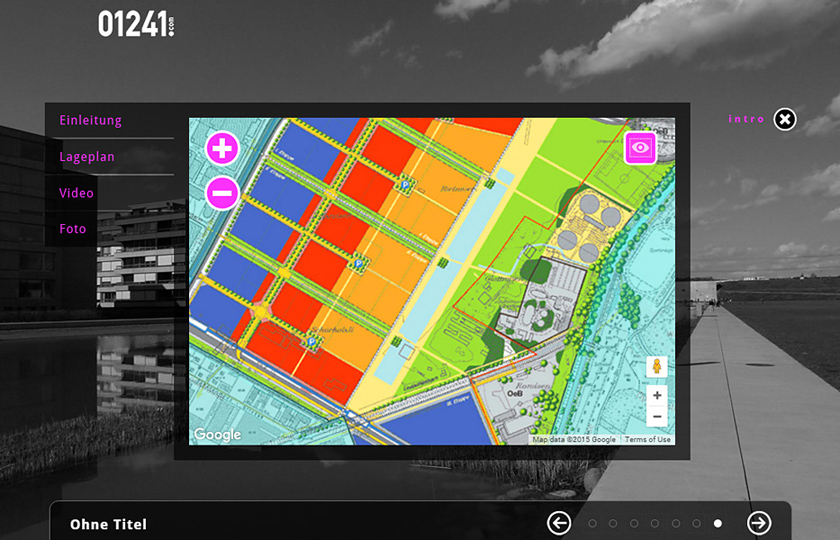
slide 14 POI's WebApp Template

slide 15 POI's WebApp Template

slide 16 POI's WebApp Template

slide 17 POI's WebApp Template

slide 18 POI's WebApp Template

slide 19 POI's WebApp Template

slide 20 POI's WebApp Template

slide 21 POI's WebApp Template

slide 22 POI's WebApp Template

slide 23 POI's WebApp Template

slide 24 POI's WebApp Template

slide 25 POI's WebApp Template

slide 26 App Geocorrect

slide 27 App Geocorrect
slide 28 App Geocorrect
slide 29
slide 30 Tests Storytelling Maps

slide 31 Tests Storytelling Maps

slide 32 Tests Storytelling Maps

slide 33 Tests Storytelling Maps
slide 34

slide 35
slide 36
slide 37 Graphic Design

slide 38 Graphic Design

slide 39 Graphic Design

slide 40 Graphic Design

slide 41 Graphic Design

slide 42 Graphic Design

slide 43 Graphic Design
slide 44 Web Development

slide 45 Web Development

slide 46 Web Development

slide 47 Web Development

slide 48 Web Development
slide 49 Web Development

slide 50 Web Development
slide 51