
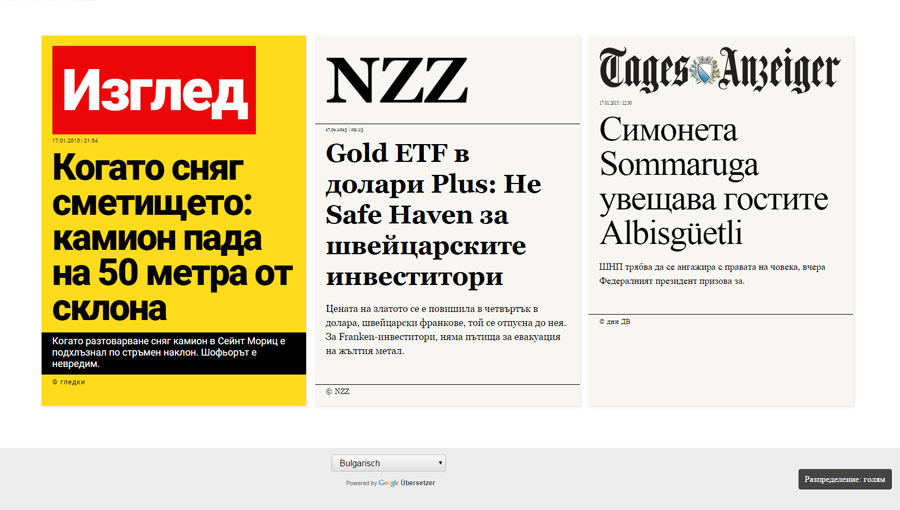
Hier teste ich:
- responsive Typografie
- (wieder einmal) den Einsatz RSS-Feeds mit SimplePie
- das GoogleTranslate Plugin, resp. die Qualität automatischer Übersetzung
Responsive Typo
Ausgangspunkt war dieser Artikel: Viewport Sized Typography. Die Doku bei w3: Viewport-percentage lengths
1vw = 1% of viewport width
1vh = 1% of viewport height
Man kann diesen Wert auf Schriftgrössen oder andere CSS Properties anwenden. Beispiel
h1 { font-size: 5.9vw; }
Trotz Einschränkungen, wie immer bei der Browserkompatibilität, möchte ich das weiterverfolgen. Wirklich sehr einfach einzusetzen.
Bei dieser demo habe ich dann aber trotzdem auf einige Zeilen jQuery zurückgegriffen. Grund: Um immer ein Format von ca. 1:1.4 für den Aufhänger zu erhalten, musste ich die Schriftgrösse der Headline entsprechend ihrer Zeichenlänge anpassen. Durch Tests bin ich auf diese Formel gekommen: Schriftgrösse in „em“ = 100 : (Anzahl Zeichen x 0.7)
$('.headline').css('font-size', Math.max(0, ((100 / ($('.headline').text().length) * 0.70 )) ) + 'em');
Eine andere aber komplizierte Variante wäre:
var n = $('.headline').text().length;
if (n > 51) { $('.headline').css('font-size', '80%'); }
else if(n > 60) {$('.headline').css('font-size', '70%'); }
else { $('.headline').css('font-size', '100%');
}
Spezialfall: Kurze Headline mit langen Worten. Dafür habe ich diese Lösung gefunden. Word wrapping/hyphenation using CSS
h2 {
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
Google Translate
Rasante Entwicklung mit beeindruckend guten Resultaten.
Weiterführende Links
RSS
Mein Lieblingswerkzeug für RSS-Feeds: SimplePie