Links
Kinder sind ein Ego–Projekt
Wer Kinder grosszieht, erbringt wertvolle Leistungen für die Allgemeinheit ...
12.09.2019
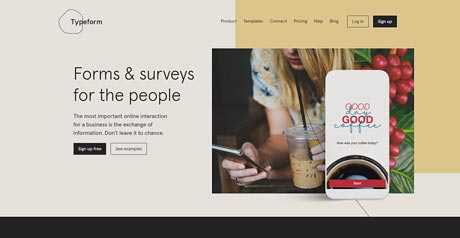
Semplice
Customizable portfolio system based on WordPress.
10.09.2019
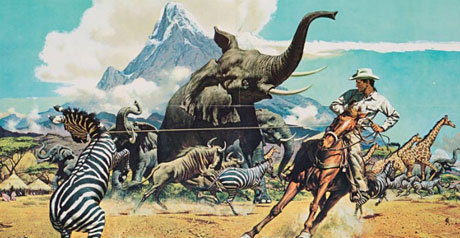
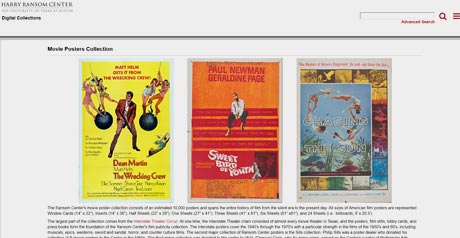
10,000 Classic Movie Posters
Harry Ransom Center at UT-Austin: Free to Browse & Download
06.09.2019
AMP
Web component framework to easily create user-first websites, stories, ads, emails.
05.05.2019
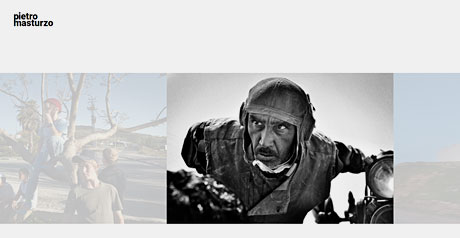
Grandma Divers
An ancient fishing tradition on the island of Jeju endures today, continued by the Haenyeo women.
22.04.2019
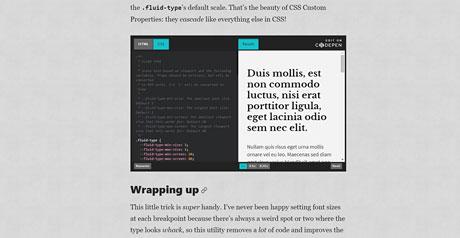
Text Styling
Custom Property controlled fluid type sizing
31.03.2019
Niall Ferguson über die Kultur an Unis
Als Rechter bist du ein potenzieller Nazi. Kommunisten hingegen sind moralisch einwandfreie Sozialdemokraten
20.03.2019
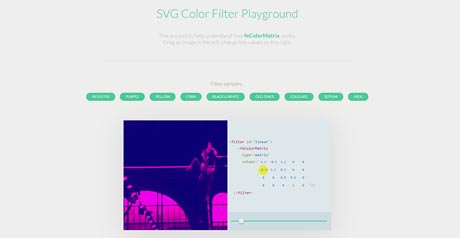
SVG Color Filter Playground
To help understand how feColorMatrix works.
04.02.2019
Preload: What Is It Good For?
New web standard aimed at improving performance and providing more granular loading control to web developers.
14.01.2019
Wirtschaftswundermuseum
Bilder der 50er und 60er Jahre
29.09.2018
Web Design Museum
Over 900 carefully selected and sorted websites that show web design trends between the years 1995 and 2005.
02.09.2018
Movie Posters Collection
The Ransom Center's movie poster collection consists of an estimated 10,000 posters.
02.09.2018
David Rumsey Map Collection
Geographical Searching with MapRank Search
02.09.2018
Raumbedarf und Wohnungsgrösse
Ein Beitrag zum Wohnungsproblem anhand des Beispiels der Stadt Winterthur
01.09.2018
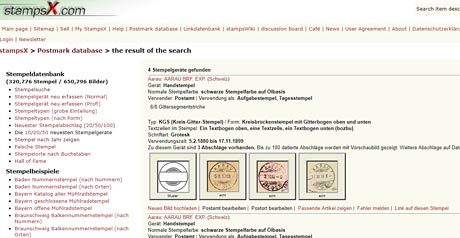
Stempel Datenbank
Postorte und Stempel nach Namen oder Nummern suchen.
16.08.2018
Designing Effective Infographics
Integrated visuals with text and pictures that strengthen each other are the goal, but hard to achieve. August 12, 2018 by Lexie Kane
13.08.2018
tooltipster
A flexible and extensible jQuery plugin for modern tooltips
30.07.2018
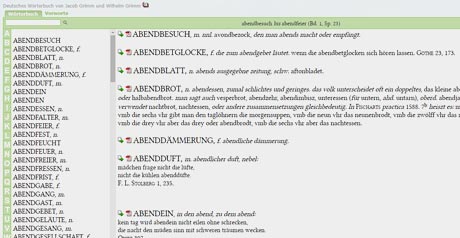
Wörterbuchnetz
Deutsches Wörterbuch von Jacob und Wilhelm Grimm
30.07.2018
HTML5: Saving Canvas Image Data Using PHP And Ajax
Methods of saving the content of a HTML5 Canvas object using server side scripting.
16.05.2018
Screenshot on Web via Javascript and saving back to Server
With this interesting technique I would only like to highlight the dangers of the same, as it can be wrongly used to target the client side confidential information, so please beware
16.05.2018
Our World in Data
An online publication that shows how living conditions are changing.
22.02.2018
HumanProgress
All data, charts, maps, and calculation tables can be used free of charge, but require an acknowledgment.
22.02.2018
Gapminder
The table below lists all indicators displayed in Gapminder World.
22.02.2018
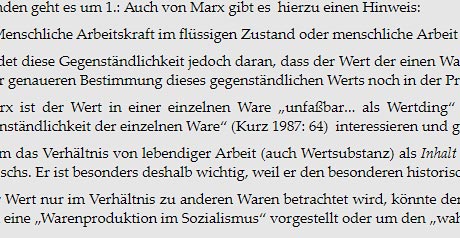
Wert und Fetisch in der Beziehung Produzent – Produkt
Es finden verschiedene Vorgänge der Verschleierung der wirklichen Verhältnisse im Kapitalismus statt.
17.02.2018
Springerin
Das Magazin zur Kritik und Theorie der Kultur der Gegenwart.
16.02.2018
The Digital Picture Archives of the Federal Archives
Still pictures, aerial photographs and posters from modern German history.
15.02.2018
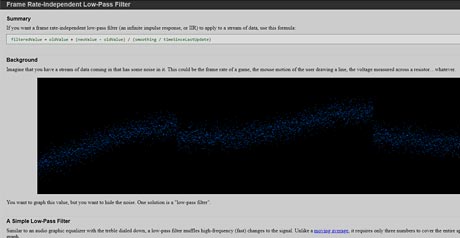
Frame Rate–Independent Low–Pass Filter
Imagine that you have a stream of data coming in that has some noise in it.
11.02.2018
Image Capture API
Allows web developers to capture images from camera in the form of a Blob with takePhoto() ...
11.02.2018
Berufe der ICT
42 Informatik-Berufsbilder in der Schweiz und die notwendigen Kompetenzen
08.02.2018
Design Principles: Visual Perception And The Principles Of Gestalt
16.01.2018
Roadmap of Web Applications on Mobile, January 2018
This document summarizes the various technologies developed in W3C that increase the capabilities of Web applications.
11.01.2018
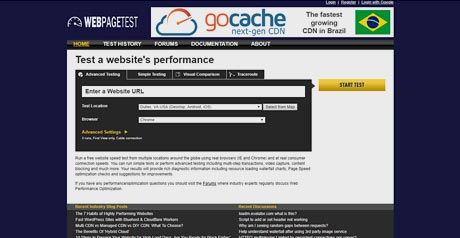
Test Website Performance
Run a free website speed test from multiple locations around the globe using real browsers (IE and Chrome).
09.01.2018
Wörterbuchnetz
Kompetenzzentrum für elektronische Erschließungs- und Publikationsverfahren in den Geisteswissenschaften an der Universität Trier
26.12.2017
Goethe–Wörterbuch
Hg. v. der Berlin-Brandenburgischen Akademie der Wissenschaften
26.12.2017
Records
78rpm Records Digitized by George Blood, L.P.
20.11.2017
Nidium
Create powerful and cross-platform mobile apps using modern JavaScript and markup language.
20.11.2017
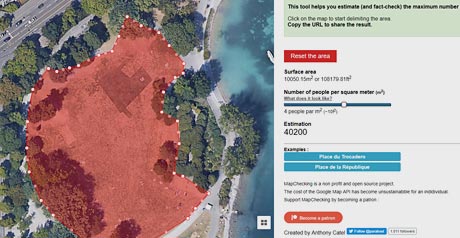
MapChecking
Densité urbaine maximale - Fact checking
20.11.2017
Open Data Swisscom
Shaping digitisation and data infrastructure together in Switzerland
20.11.2017
The Museum Of Bad Art (MOBA)
The pieces in the MOBA collection range from the work of talented artists that have gone awry to works of exuberant, although crude, execution by artists barely in control of the brush.
18.11.2017
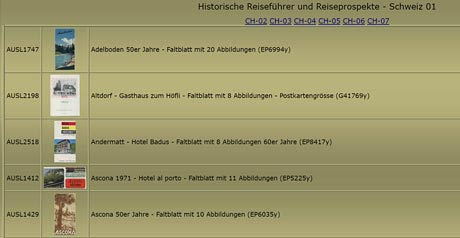
Historische Reiseführer und Reiseprospekte
Es befinden sich immer über 150.000 Heimatbelege im Versandantiquariat
17.11.2017
Comparison of Build Tools
Times have changed, though, and now distributing your JavaScript code can be a complicated endeavor.
15.11.2017
Sigma JS
Dedicated to graph drawing. It makes easy to publish networks on Web pages.
04.11.2017
Windows into Paris' past
A series that makes readers remember just how much history is stored in the streets of Paris.
03.11.2017
Fastspring Payment
If you sell software, content, or apps online, our full-stack digital commerce platform is built for you.
31.10.2017
Histhub Vornamen
Von 200 v. Chr. bis 2016: Über 2200 Jahre Vornamen der Schweiz
26.10.2017
Histhub
Vernetzte und normierte Daten für die historischen Wissenschaften
26.10.2017
Metagrid CH
Project of the Swiss Academy of Humanities and Social Sciences (SAHS) for the online networking of humanities resources.
26.10.2017
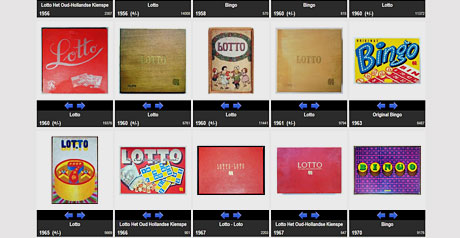
Historisch Overzicht Nederlandse GezelschapsSpellen
Historical Overview Dutch Games of Society
25.10.2017
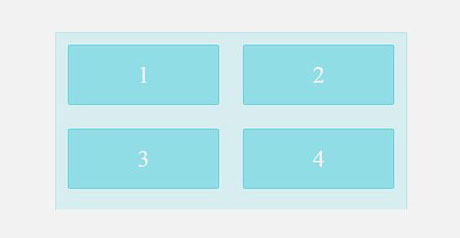
How To Create Masonry And CSS Hybrid Grid Layout
Consequently, positioning issues will be solved by means of CSS instead of JS, which will give additional flexibility to our plugin.
21.10.2017
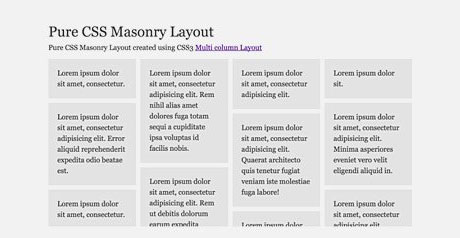
Creating masonry layouts in CSS?
One good way to do this without doing much manupulation in your markup would be to use CSS Multi Column layouts.
21.10.2017
CSS Grid
One layout method not the only layout method
21.10.2017
Creating a CSS–only Responsive Masonry
A detailed tutorial to create a pure CSS-only responsive masonry without making use of JavaScript or jQuery.
21.10.2017
Infographic of Plants
These three information charts describe the morphological characteristics, growth and development of fern, gymnosperms and angiosperms, and their respective information.
05.10.2017
Map of Firsts
A dynamic roadmap through the early developments of data visualization, in the style of John Ogilby’s 1675 Atlas.
05.10.2017
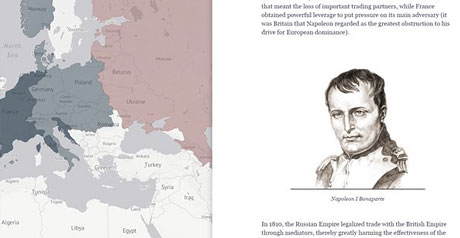
1812: When Napoleon Ventured East
A special historical project by Russian news agency TASS dedicated to one of the most dramatic pages in Russia’s past – the Patriotic War of 1812
05.10.2017
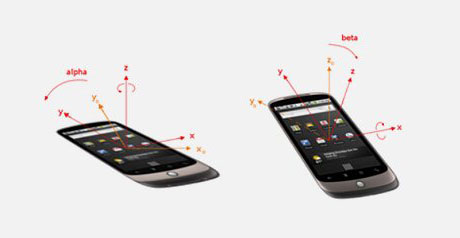
device–orientation–api–demo
For every API listed in this repository you'll find a link to the specifications.
03.10.2017
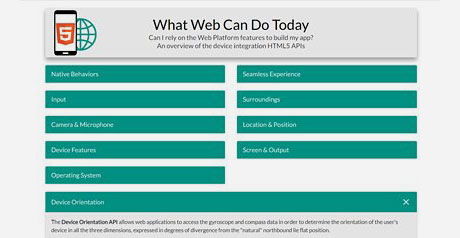
What Web Can Do Today
An overview of the device integration HTML5 APIs
03.10.2017
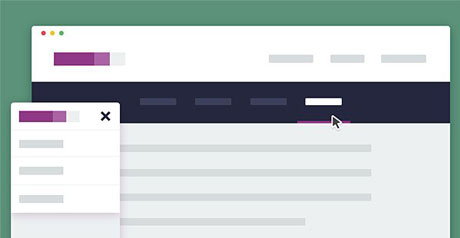
Auto–Hiding Navigation
A simple navigation that auto-hides when the user scrolls down, and becomes visible when the user scrolls up.
03.10.2017
Im Land der gestochen scharfen Ränder
Vielleicht gibt es einen simplen Grund für den Umstand, dass die Schweiz schon so lange die Orientierung nicht wirklich verliert ...
29.08.2017
Lexikon der Kartographie und Geomatik
Beiträge von rund 80 renommierten Fachautoren; rund 5.500 Stichwörter; ca. 835 s/w-Abbildungen und Grafiken.
17.08.2017
Index Grafik
Index Grafik n’a aucune prétention critique, nous glanons pour vous l’information où elle se trouve tout en prenant bien soin de citer nos sources.
11.08.2017
Swiss in CSS
Homage to the International Typographic Style and the designers that pioneered the ideas behind the influential design movement.
27.07.2017
50+ CSS JQUERY GRAPH BAR PIE CHART SCRIPT & TUTORIALS
You can easily visualize data without having to use JavaScript,css or even images.
26.07.2017
Grid by Example
Everything you need to learn CSS Grid Layout
24.07.2017
Mozilla.org nimmt die Arbeit auf
23.02.2008: Heute vor 10 Jahren verkündete Netscape eine Ausgründung besonderer Art: Mozilla.org ging an den Start.
04.06.2017
Serviceworker ready
You can follow the progress of all the browsers.
08.05.2017
Firebase
The tools and infrastructure you need to build better apps and grow successful businesses
04.05.2017
The power of good design
Dieter Rams’s ideology, engrained within Vitsoe
04.05.2017
The power of good design
Since 1959 Vitsoe has made long-living furniture, always striving to be better rather than newer.
04.05.2017
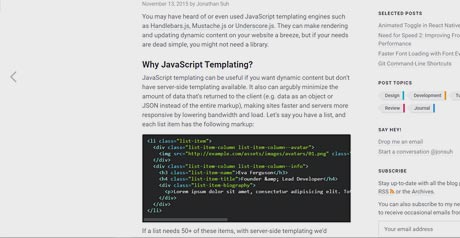
HTML's New Template Tag
In fact, server-side templating languages/engines like Django (Python), ERB/Haml (Ruby), and Smarty (PHP) have been around for a long time.
29.04.2017
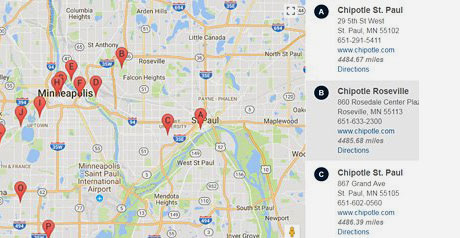
jQuery Store Locator Plugin
A store locator plugin using Google Maps API version 3
28.04.2017
How to Create a Simple Web–Based Chat Application
In this tutorial we will be creating a simple web-based chat application with PHP and jQuery.
22.04.2017
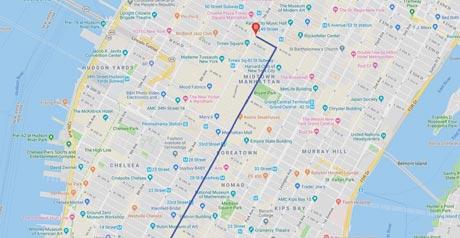
Google Maps Blog
The nature of water: unveiling the most detailed view of water on Earth
09.04.2017
Die SBB können das gar nicht machen
Drei Millionen nutzen die SBB-App – Ende Jahr soll sie umgebaut werden. Verschwindet der alte Fahrplan?
06.04.2017
Learning Material Design Lite: Cards
On Tuts+ you’ll also find courses and the the latest posts across the network on the front page using the card pattern.
25.03.2017
Material Design – Responsive card
Responsive material card based on Google Material Color palette in a bootstrap grid.
25.03.2017
Material Design Blog
Best-in-class resources for all things Material Design
25.03.2017
Free online Wordcloud generator
Paste text, upload a document or open an URL to automatically generate a word- or tag cloud
26.02.2017
HTML5: Device Orientation Events
Information comes from the positional sensors such as compasses, gyroscopes and accelerometers.
22.01.2017
TwentyTwenty
Need to highlight the differences between two images? TwentyTwenty, a visual diff tool, makes it easy to spot them!
04.01.2017
proximi io
Build apps that react to the physical world. Unified SDK and API to positioning, geofencing and triggering
27.12.2016
Evaluating resources
The questions on this page should help you explain why a particular source is a good fit for your research project.
10.12.2016
Quellenkritik bei Quellen aus dem Internet
Da sich bei Quellen aus dem Internet zusätzlich zu den Fragen der klassischen Quellenkritik weitere Fragen stellen, braucht es eine angepasste Form der Quellenkritik.
10.12.2016
London Artist Maps
Check out these cool London neighbourhood maps created by local artists
05.12.2016
Gletscherarchiv
Ein Projekt der Gesellschaft für ökologische Forschung e.V. Unterstützt von GREENPEACE
15.11.2016
A Simple Workflow From Development To Deployment
In this article I’ll be taking a look at how to build a simple yet robust workflow for developing sites that require PHP and MySQL.
13.10.2016
Canva
Free, cloud-based graphic design tool with powerful, drag-and-drop, design software.
10.10.2016
Geoguessr
Street View-based geography quiz that gives you the challenge of guessing the locations of a series of random Street View images.
26.09.2016
Draw points (circles) on a canvas
How to draw in the canvas a point according to the clicked point by the user.
21.09.2016
jQuery Nearest Element plugin
Finds the elements in a page that are closest to a particular point or element, based on pixel dimensions.
21.09.2016
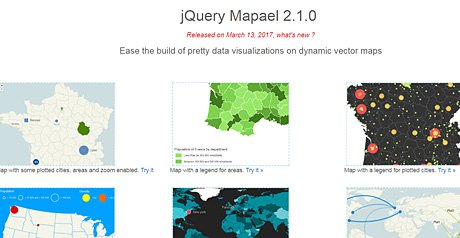
jQuery Mapael 2.0.0
Ease the build of pretty data visualizations on dynamic vector maps
21.09.2016
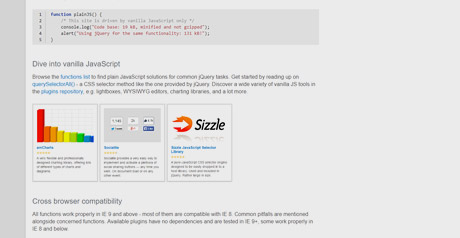
Vanilla JavaScript
Using plain JavaScript will make your applications load and react blazingly fast.
20.09.2016
HTML Table Sorting with JavaScript
An extendable, unobtrusive, and cross-browser compatible way of enhancing almost any type of tabular data.
20.09.2016
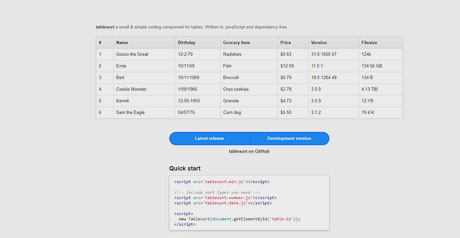
tablesort
A small & simple sorting component for tables. Written in Javascript and dependency free.
20.09.2016
The Boat
The Boat plays out much like the hybrid graphic novel, but is based on a story written by Nam Le.
15.09.2016
Map images
National Library of Scotland: View historic mapping from 1900s as a spotlight.
25.08.2016
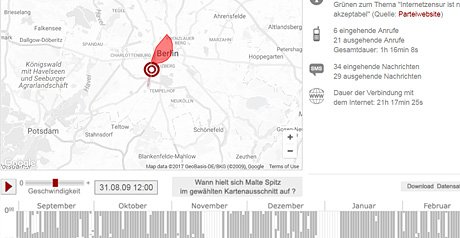
Verräterisches Handy
Script für Animation und Kalender auf GoogleMaps
06.07.2016
Schweizer Nichtregierungsorganisationen
Linkliste. Weckruf gegen Hunger und Armut...
25.04.2016
GeoNames
Wikipedia and Geonames entries on Google Map.
21.04.2016
Using Spreadsheets as a CMS for data visualizations
A blog about frontend technology, data visualization and interactive maps.
23.03.2016
LIFE SUPPORT
2008, Respiratory Dog, C-type print on aluminium, 84 x 60 cm
22.03.2016
jQuery Matrix Effects
When you load image into canvas, it’s possible to read the pixels and then colors.
28.02.2016
How to place infowindow for the label on google map
16.02.2016
Google fusion table and data visualization – Google Maps and Fusion Table Swipe Effect
To use the Swipe Layer tool, you need to create map in your Fusion Table and copy Table ID to code snippet from GitHub.
10.02.2016
Horizontal Timeline
An easy to customize, horizontal timeline powered by CSS and jQuery.
21.01.2016
Vertical Timeline
We used some CSS3 tricks and a bit of jQuery to create some bounce animations that affect desktop users only, while on mobile the structure is more minimal.
21.01.2016
Project Cards Template
A portfolio template with expandable projects and a full-page navigation inspired by Primer app.
21.01.2016
Stealing the users back button with the History API
See demo below for simplified version.
16.01.2016
Learn 360 Photography
How to upload non-android 360 panoramas to Google Maps
16.01.2016
Sheetsee JS
Library for connecting Google Spreadsheets to a website and visualizing the information in tables, maps and charts.
13.01.2016
jsPDF
For generating PDFs. Perfect for event tickets, reports, certificates, you name it!
12.01.2016
html2canvas– Take Screenshot of Web Page and Save It to Server (Javascript and PHP)
FeedBack is important. Usually, end-users struggle to clarify their problems.
03.01.2016
From product design to virtual reality
Personal experience and intro to VR.
11.12.2015
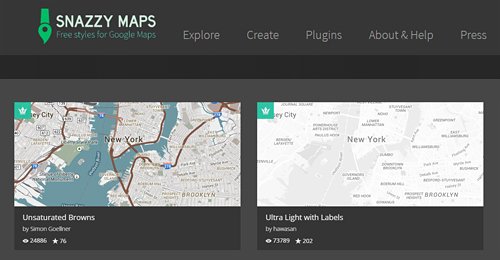
Snazzy Maps
A community built around creating great looking styles for Google Maps.
05.12.2015
Snap.svg
To create interactive, resolution-independent vector graphics that will look great on any size screen.
11.11.2015
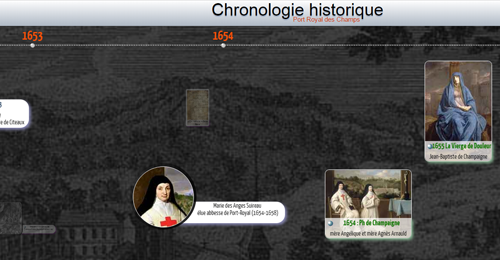
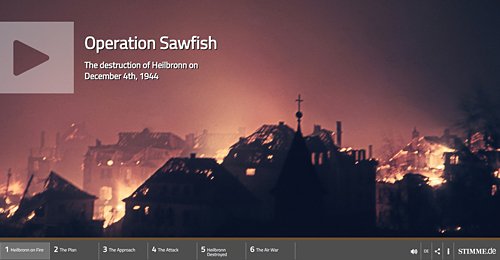
Operation Sawfish – Der Luftangriff auf Heilbronn
Die Geschichte der Bombardierung der Stadt vor 70 Jahren - erzählt als interaktives Talkie.
10.11.2015
Geography of Poverty
A journey through forgotten America. Photos by Matt Black.
10.11.2015
GOOD NIGHT, MALAYSIAN 370
Eine Videoreportage der «Neuen Zürcher Zeitung
10.11.2015
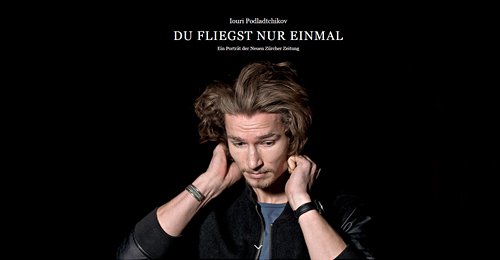
Iouri Podladtchikov – DU FLIEGST NUR EINMAL
Ein Porträt der Neuen Zürcher Zeitung
10.11.2015
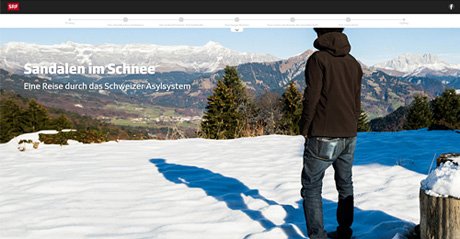
Sandalen im Schnee
Eine Reise durch das Schweizer Asylsystem
10.11.2015
Grid—A—Licious
Making grids sexier on the net since —08. Now fully responsive.
10.11.2015
Two Billion Miles
Follow in the footsteps of migrants and refugees as they face the hardships of months on the road.
09.11.2015
World Bank Open Data
Free and open access to data about development in countries around the globe.
02.11.2015
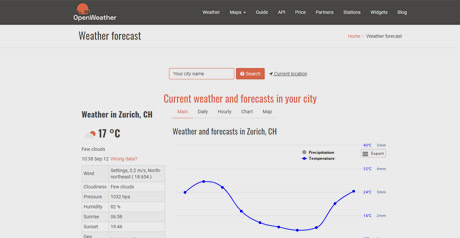
Openweathermap
Weather in your city. Our weather API is simple, clear and free.
02.11.2015
Ricoh Theta S Camera
Capture the entire 360° space with a single shot. This is a new world that revolutionizes conventional photos and videos.
02.11.2015
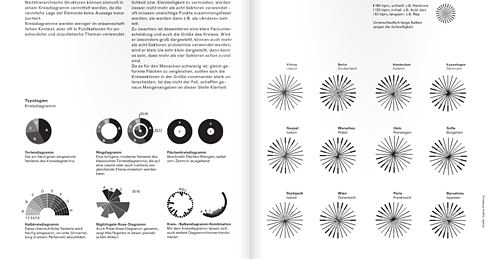
Infografiken
Basisnormen zur Konzeption und Produktion. Recherche und Analyse von Gestaltungskriterien, Manipulationsmöglichkeiten und Anwendung
02.11.2015
Geocoding Data in a Google Docs Spreadsheet
Geocode data in a Google Spreadsheet (for example, in creating TimeMaps with the Timeliner project).
24.10.2015
TimeMapper
Elegant timelines and maps created in seconds. TimeMapper is an open-source project of Open Knowledge Foundation Labs.
24.10.2015
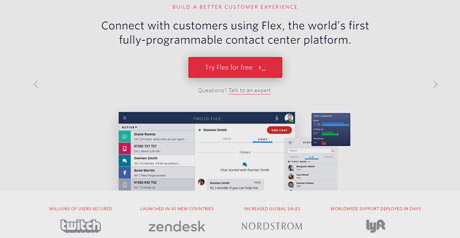
Twilio
Power modern communications. Build the next generation of voice and SMS applications.
24.10.2015
Informationsvisualisierung – Missbrauch und Möglichkeit
Informationsdesign visualisiert Inhalte verständlich, es setzt Gewichtungen und steuert die Aufmerksamkeit des Betrachters.
21.10.2015
swissbib info–blog
Hier finden Sie Informationen zu all den kleineren und grösseren Änderungen an swissbib
10.10.2015
Schweizerische Gesellschaft für Symbolforschung
Die Kommunikation mittels Symbolen in Texten, Bildern und überhaupt in allen Lebensäusserungen ist so alltäglich, dass wir sie kaum bemerken.
10.10.2015
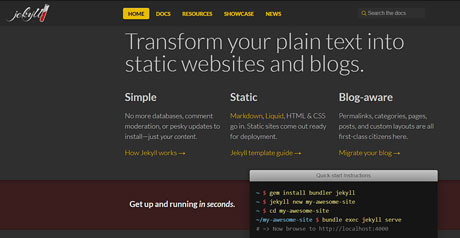
Creating and Hosting a Personal Site on GitHub
Creating a personal website and blog using Jekyll and hosting it for free using GitHub Pages.
01.10.2015
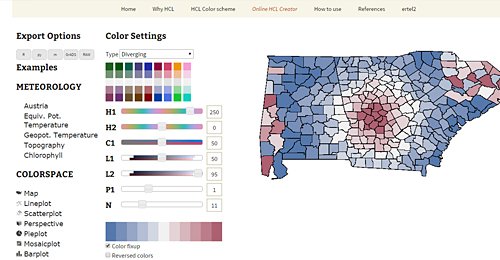
hclwizard
Online interface where you can create your own color palettes and directly use them for your current projects if you like.
29.09.2015
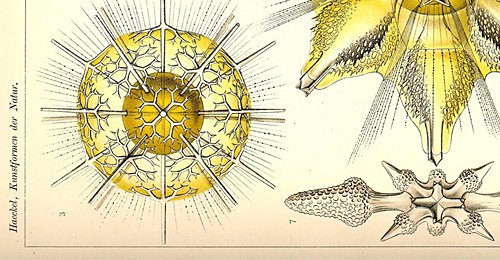
Kunst–Formen der Natur
Kunst-Formen der Natur (Art Forms in Nature), by Ernst Haeckel, 1898. All sorts of illustrations of the natural world.
24.09.2015
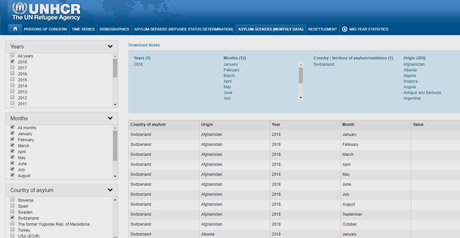
ASYLUM–SEEKERS
Information about asylum applications lodged in 38 European and 6 non-European countries.
22.09.2015
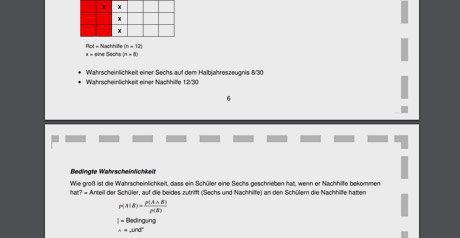
Grundlagen der Inferenzstatistik: Was Ihnen nicht erspart bleibt!
Einführung, Wahrscheinlichkeiten kurz gefasst, Zufallsvariablen und Verteilungen, Theoretische Verteilungen...
20.09.2015
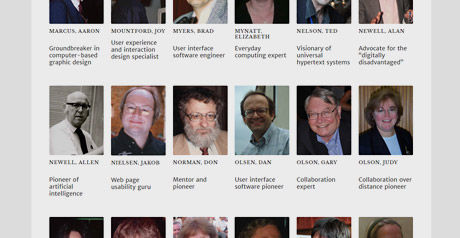
Encounters with HCI Pioneers
Draws attention to the trail-blazers by describing their backgrounds and contributions.
14.09.2015
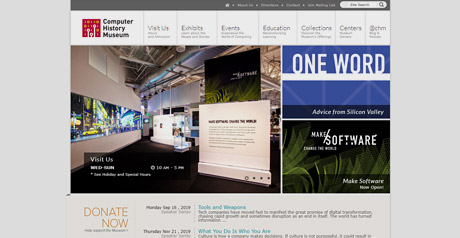
Computer History Museum (CHM)
The mission of the Computer History Museum is to preserve and present for posterity the artifacts and stories of the Information Age.
14.09.2015
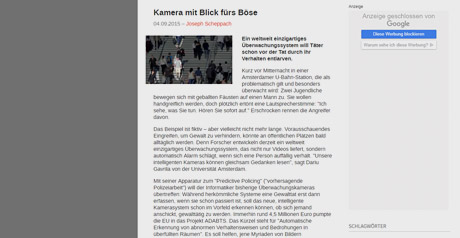
Kamera mit Blick fürs Böse
Überwachungssystem will Täter schon vor der Tat durch ihr Verhalten entlarven.
04.09.2015
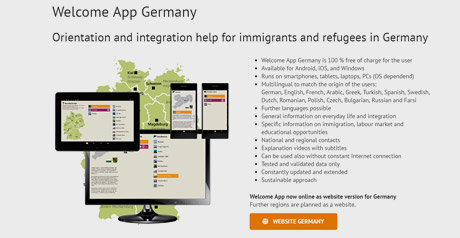
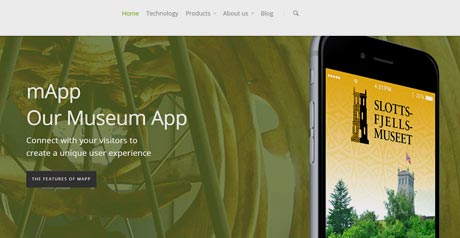
Welcome App Concept
Mehrsprachige App die mit validierten Informationen und Kontakten dazu beitragen soll, Flüchtlingen, Asylbewerbern und Migranten eine bessere Integration in Deutschland zu ermöglichen.
04.09.2015
Designculture – The culture of quality
Interviews, essays and unseen images from the greatest designers
10.08.2015
Kaffeemaschine Custom Motocycles
Klassische Motorräder oder- Konzepte bilden die Basis dieser exklusiven Cafe Racer und Umbauten.
05.08.2015
Invisible works
Invisible Works is the concentration point for my projects; both photography and writing.
27.07.2015
HTML5 for the Mobile Web: Device Orientation Events
Via this API, a web app can access and make use of information about how a device is physically oriented in space.
15.07.2015
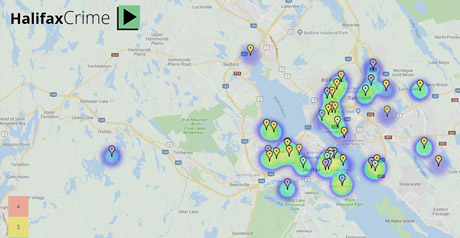
Halifax Crime Heatmap
Animated heatmap of crimes in Halifax by David Hamp-Gonsalves.
15.06.2015
WhatWasThere
A virtual time machine of sorts that allows users to navigate familiar streets as they appeared in the past.
15.06.2015
Google Maps InfoWindow
5 ways to customize Google Maps InfoWindow
12.05.2015
Unveil
A very lightweight plugin to lazy load images for jQuery or Zepto.js
04.05.2015
GoMap
$.goMap() is jQuery v1.11.1 plugin using Google Maps v3.
27.04.2015
Filter Map Markers
Simple Google Maps demo with Custom Markers
27.04.2015
DataTables Table plug–in for jQuery
Highly flexible tool, that will add advanced interaction controls to any HTML table.
16.04.2015
Using OpenLayers API/OpenStreetMaps
Links to examples of various useful things and documentation
10.04.2015
Angular Google Maps
AngularJS directives to integrate Google Maps into your applications.
03.04.2015
Motion detection
This demo lets you play the xylophone using motion detection in your browser
25.03.2015
Gmaps–api–issues
Google Maps API bug reports and feature requests
16.03.2015
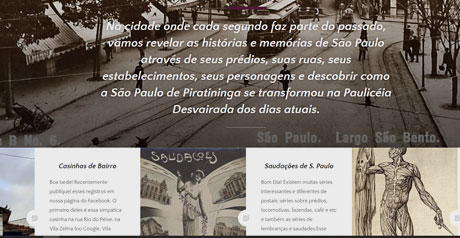
Sampa Historico
Vamos relembrar e redescobrir as histórias da cidade.
12.03.2015
Overlay Example
How To Quickly Add Many Markers Without Killing The Map
11.03.2015
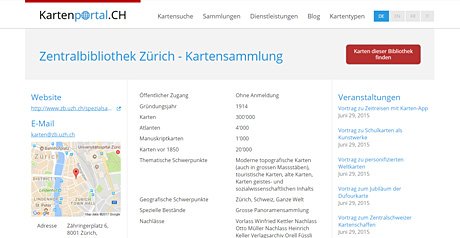
Kartenportal CH
Fachportal für Karten der Schweizer Bibliotheken und Archive.
10.03.2015
App manifest
A manifest is one of the key things that distinguish an Open Web App from a website.
10.03.2015
MakeAppIcon
Resizes and optimizes your icon designs into all formats needed for iOS and Android mobile app!
10.03.2015
Relief Shading
Give cartographers, map enthusiasts and students in-depth information about shaded relief.
09.03.2015
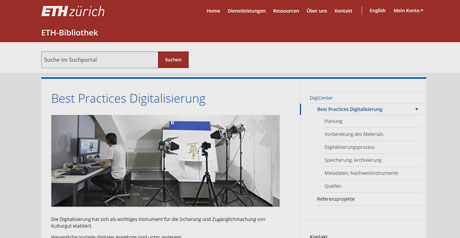
Best Practices Digitalisierung
Die Digitalisierung ist ein wichtiges Instrument für die Erschliessung und die Zugänglichkeit von Kulturgut geworden.
09.03.2015
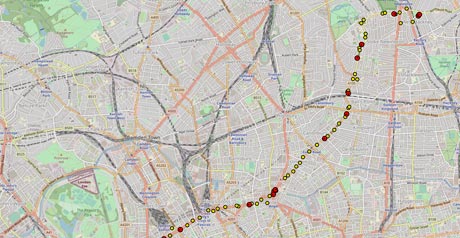
Live Buses London
This map shows buses and their stops on the London bus in approximately real time.
06.03.2015
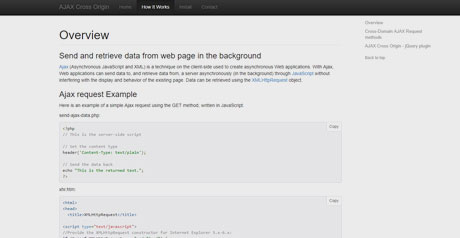
AJAX Cross Origin
Send and retrieve data from web page in the background
06.03.2015
Animated Route Maps
Display Google Street View and Bing Birds Eye imagery for any point along the route.
05.03.2015
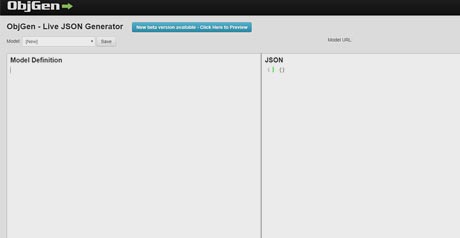
ObjGen
Live code generator that lets you see your code take shape as you enter in the names, types and properties you define.
02.03.2015
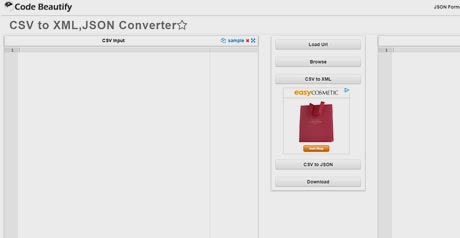
CSV TO XML/JSON
Convert csv into xml format and csv into json format.
02.03.2015
Openlayers
A high-performance, feature-packed library for all your mapping needs.
01.03.2015
Oboe JS
Javascript library for loading JSON using streaming, combining the convenience of DOM with the speed and fluidity of SAX.
01.03.2015
Piwik
Web analytics platform that gives you valuable insights into your website’s visitors, your marketing campaigns and much more.
01.03.2015
The GeoJSON Format Specification
Geospatial data interchange format based on JavaScript Object Notation (JSON).
26.02.2015
Iframe–resizer
Size cross domain iFrames to content with support for window/content resizing
24.02.2015
Spin JS
Creates spinning activity indicators that can be used as resolution-independent replacement for AJAX loading GIFs.
24.02.2015
Let the data do the speaking.
Brings you all the tools for creating great insights and a Dashboard without getting overwhelmed with Technology.
24.02.2015
Swiss public transport API
The Transport API allows interested developers to build their own applications using public timetable data.
23.02.2015
Stripe
Cross-device payment form, with support for single click payments
22.02.2015
Simple AJAX Note App
Making a simple app with PHP and jQuery that lets users write notes.
18.02.2015
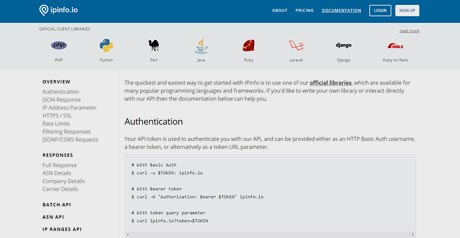
IP Info
Quickly and simply integrate IP geolocation into your script or website.
18.02.2015
Popular CSS Libraries
A curated collection of great CSS, Sass, LESS and Stylus libraries.
16.02.2015
ADAPTIVE BACKGROUNDS
For extracting dominant colors from images and applying it to its parent
12.02.2015
JQuery Form Plugin
Easily and unobtrusively upgrade HTML forms to use AJAX.
12.02.2015
Wookmark–jQuery
To create a dynamic, multi-column layout.
11.02.2015
Resolution Independence With SVG
In this article, we’ll look at Scalable Vector Graphics (SVG), one of the most underused technologies in website development today (2012!)
11.02.2015
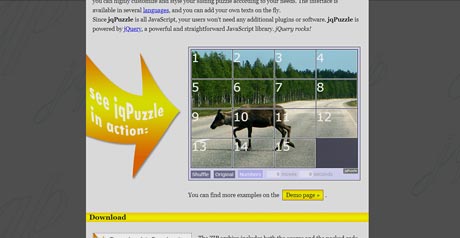
JQ Puzzle
jqPuzzle lets you easily create sliding puzzles
10.02.2015
Jank
Strapped for time or just getting started with eliminating jank from your projects? These are our must-see resources!
06.02.2015
HockeyApp
The world's best developers rely on HockeyApp to develop the world’s best apps.
30.01.2015
Integrating PHP applications with Instagram
Application developers can search and retrieve these photos, together with their associated comments and likes, through he Instagram REST API.
30.01.2015
A simple Instagram javascript plugin
Way to add Instagram photos to your website.
30.01.2015
Gramfeed
Search places in any city and view Instagrams photos
30.01.2015
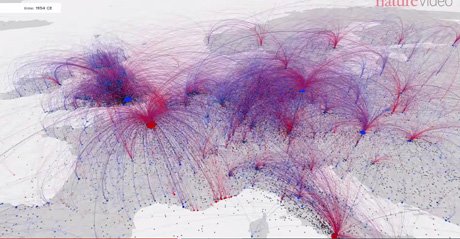
Cultural history via where notable people died
A group of researchers used where "notable individuals" were born and place of death
20.01.2015
R Archive Network
Free software environment for statistical computing and graphics.
20.01.2015
Wikitude SDK – Build your own AR app!
The all-in-one SDK including vision-based as well as location-based augmented reality.
19.01.2015
Schweizer Textkorpus
Referenzkorpus für die deutsche Standardsprache des 20. Jh in der Schweiz
19.01.2015
JQuery BBQ: Back Button & Query Library
Leverages the HTML5 hashchange event to allow simple, yet powerful bookmarkable #hash history.
18.01.2015
TouchSwipe–Jquery–Plugin
To be used with jQuery on touch input devices such as iPad, iPhone etc.
03.01.2015
Kristian Hammerstad
Illustrator: Editorial, Posters, Books, Animation
31.12.2014
Masonry. Cascading grid layout library
Placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall.
31.12.2014
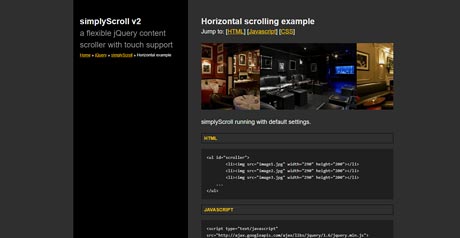
SimplyScroll v2
Flexible jQuery content scroller with touch support
31.12.2014
MediaMatcher JS
A lightweight and easy to use polyfill to synchronize Stylesheets (CSS) and JavaScripts (JS) when using CSS3 Media Queries
29.12.2014
Create JS
Make anything editable. Comprehensive web editing interface for Content Management Systems.
13.10.2014
10 Fonts for Code
Western monospaced typefaces were initially designed to be used on typewriters where the technical limitations ...
30.09.2014
JQuery.mb.YTPlayer
YouTube movie as the background of your page.
16.09.2014
Evergreen Post Tweeter
Enables you to schedule and automatically tweet out links to Pages/Posts.
05.09.2014
Think Data
Interaktiver Dienst zur Sensibilisierung für Datenschutz und Transparenz in Organisationen.
20.08.2014
How I Stopped WordPress Comment Spam
The first step was removing all of the anti-spam plugins...
31.07.2014
Infogram
Data visualization product that brings out the best in your data.
31.07.2014
Material Design
The classic principles of good design with the innovation and possibility of technology and science.
30.07.2014
Opacity Control for Google Maps v3 Overlay
Inspired by Klokan Petr Pridal's original Opacity Control for Google Maps (v2).
28.07.2014
PhoneGap share plugin for Facebook, Twitter and other social media
Adding social media to your PhoneGap app is always a good idea.
21.07.2014
JQuery Store Locator Plugin
A store locator plugin using Google Maps API version 3
09.07.2014
Google spreadsheets / Google maps
Getting JSON data from Google spreadsheets and using it in Google maps
25.06.2014
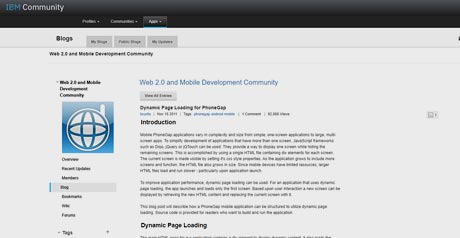
Dynamic Page Loading for PhoneGap
Dynamic Page Loading for PhoneGap
25.06.2014
FlatIcons net
Create your own royalty free flat icons for your web projects!
23.06.2014
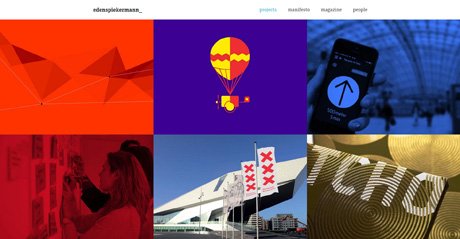
Edenspiekermann
We design meaningful, smart and seductive brand experiences.
12.06.2014
$.getImageData
Allows cross-domain getImageData with the HTML5 Canvas.
30.05.2014
ArcGIS Runtime SDK for Android
Native mapping apps for Android devices.
21.05.2014
JS Data Viz
The Chronoline.js library works like most of the other JavaScript libraries we’ve used in the book.
21.05.2014
JQUERY.MB.ZOOMIFY
If you have large images and you want to let people explore them you can use this tool.
15.05.2014
Character–Code COM
HTML Code, Hexadecimal Code and HTML Entity for ASCII characters.
15.05.2014
HTML5 Geolocation API Tutorial With Example
New APIs like DOM Storage API helps in making better web applications.
07.05.2014
Offene Behördendaten der Schweiz
Finden Sie Schweizer Open Government Data
02.05.2014
CELEBRATING THE BEST IN WEB DESIGN AND DEVELOPMENT
The longlist and launch the voting phase for its biggest and best awards yet.
24.03.2014
BIGVIDEO JS
THE JQUERY PLUGIN FOR BIG BACKGROUND VIDEO (AND IMAGES)
24.03.2014
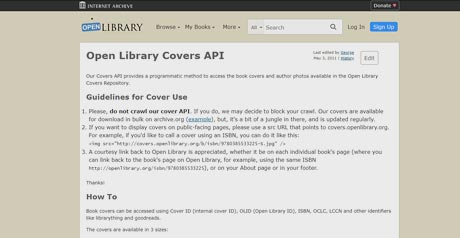
Open Library Covers API
Access the book covers and author photos available in the Open Library Covers Repository
23.03.2014
Knwl JS
Scans through text, user data, or just about anything for data of interest, phone numbers, dates, locations, emails, times, and more.
21.03.2014
READMORE JS
For collapsing and expanding long blocks of text with "Read more" and "Close" links.
21.03.2014
Type Connection
Curated collection of typography links.
21.03.2014
FooTable
To make HTML tables on smaller devices look awesome.
21.03.2014
Extending Your jQuery App with AmplifyJS
by Elijah Manor; Taking an existing web application and slowing adding 3 AmplifyJS components
20.03.2014
FastClick
Easy-to-use library for eliminating the 300ms delay between a physical tap and the firing of a click event on mobile browsers.
17.03.2014
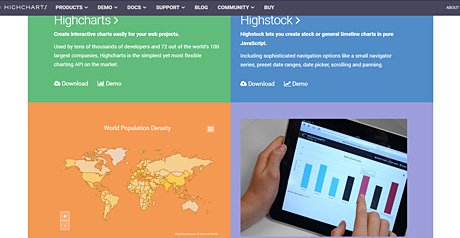
Highcharts
Company behind Highcharts JS, the JavaScript charting engine
15.03.2014
Grid
A simple guide to responsive design. Made by Adam Kaplan.
19.02.2014
Using Handlebars templates with external JSON
Here you are passing an Object to the template function.
15.02.2014
Essential JavaScript: the top five script loaders
Five of the most popular ones to help you decide which one to use for your project.
15.02.2014
DateTimePicker
Unobtrusively add a datetimepicker, datepicker or timepicker dropdown to your forms.
15.02.2014
Myth Busting: CSS Animations vs. JavaScript
Jack does a lot of work with animations in the browser and has discovered that the generic opinion that "CSS is faster" just isn't true.
14.02.2014
CSS Animation Tricks
State Jumping, Negative Delays, Animating Origin, and More
05.02.2014
Using Templates to Achieve Awesomer Architecture
Make your architecture slicker and your code leaner.
29.01.2014
AboutThisDay COM
World's largest, most accurate and popular site for on this day in history.
23.01.2014
JQuery tubular Plugin
Plugin that places a YouTube video of your choice into your page as a background.
21.01.2014
How I Learned to Stop Using Font Icons and Love SVGs.
Resolution-independent graphics that don’t waste bandwidth.
15.01.2014
DataTables
DataTables is a plug-in for the jQuery Javascript library.
13.01.2014
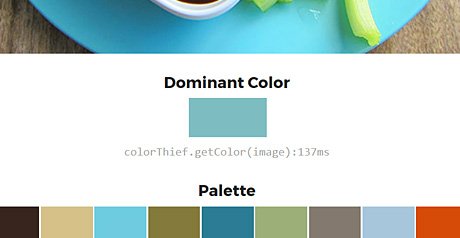
Color Thief
Grabbing the color palette from an image.
08.01.2014
Quiz Script
Create a Dynamic Quiz Using Google Docs and JavaScript
16.12.2013
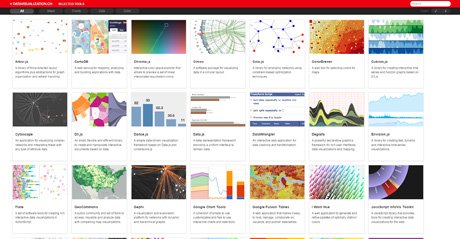
Linklist datavisualization
Collection of tools that we, the people behind Datavisualization.ch, work with on a daily basis and recommend warmly.
13.12.2013
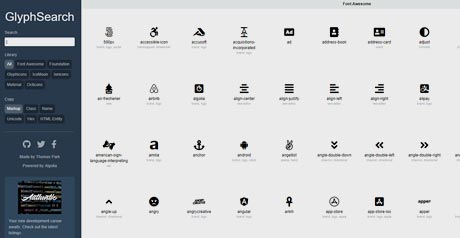
GlyphSearch
Search for icons from Font Awesome, Glyphicons, IcoMoon, and Ionicons
11.12.2013
Ajax–include pattern
Content can be included from an external URL, using jQuery-api-like qualifiers.
09.12.2013
Response JS
Building performance-optimized, mobile-first responsive websites.
09.12.2013
Getting JSON out of Google Spreadsheets
Option to publish your data in various formats, including HTML, CSV, PDF, and XML.
03.12.2013
iframe
Changing and loading an iframe src attribute with jQuery
03.12.2013
Type/Code
Studio of designers and developers who invent, communicate, build, and refine
26.11.2013
Backbone
Gives structure to web applications by providing models with key-value binding and custom events, collections with a rich API.
26.11.2013
Handlebars
Build semantic templates effectively with no frustration.
26.11.2013
Sheetrock JS
For querying, retrieving, and displaying data from Google Spreadsheets.
26.11.2013
How to Edit the WordPress RSS Feed
Ever thought you could make some improvements to your RSS feed?
15.08.2013
Streamline Icons
Download 1600 Vector Icons for Designers & Developers
07.08.2013
Processing
Programming language, development environment, and online community.
16.04.2013
Leafletjs
Open-source JavaScript library for mobile-friendly interactive maps.
01.04.2013
Adobe Color CC
Simply point the iPhone camera at something colorful and Adobe Color will instantly extract a series of colors.
07.03.2013
Schweizerisches Design zum Klappen, Stapeln und Verstellen
Kollektives Phänomen aus den 30er Jahren: dem Entwickeln von raumsparenden und variabel nutzbaren Möbeln in der Schweiz
30.11.2012
Sprichwörter
Deutsches Sprichwörter-Lexicon von Karl Friedrich Wilhelm Wander
07.06.2012